CSS Color
CSS のカラーについての解説です。
CSS における色の指定には RGB Color、 HSL Color があり、さらに Color 名で指定することができます。 RGB Color には 16進数表記 と rgb() による指定方法があります。
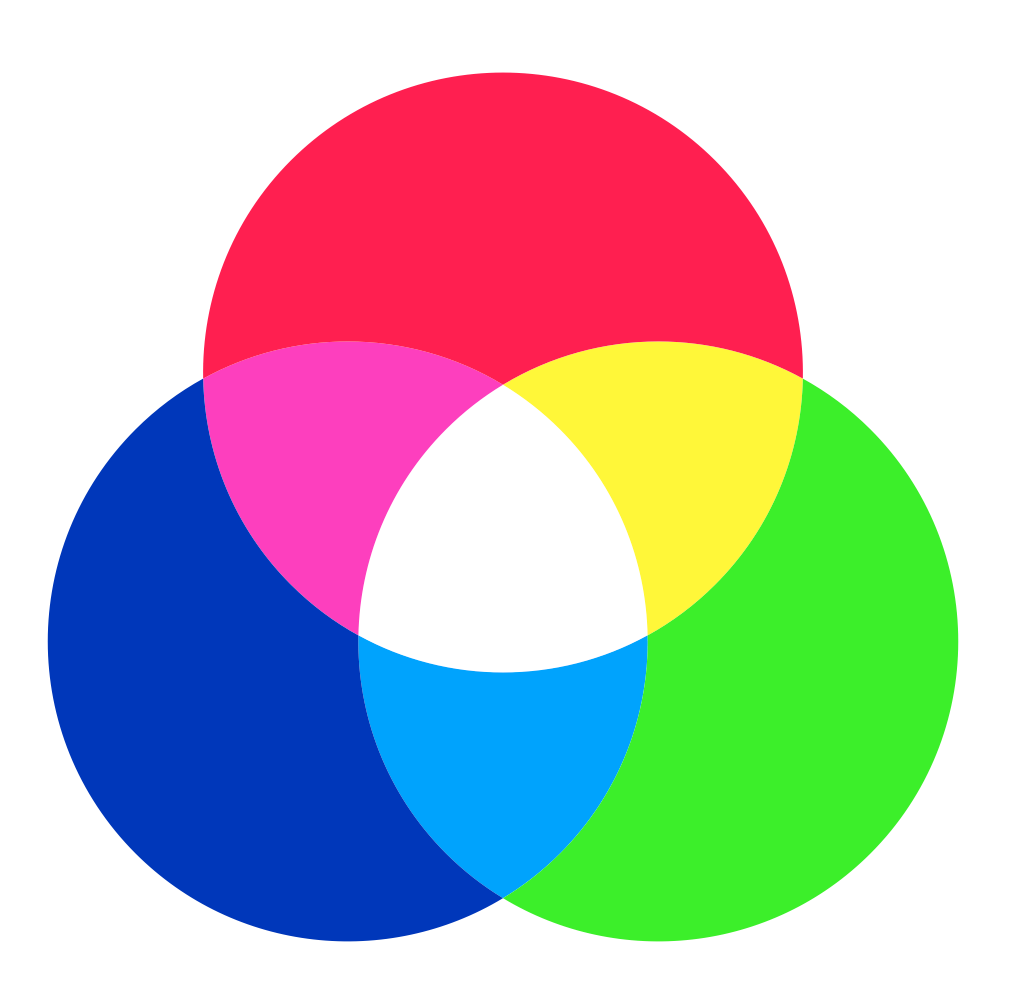
RGB は光の三原色と呼ばれ、色の指定は R 赤、G 緑、B 青、そして透明度です。
| 種類 | 表記 | 例 |
|---|---|---|
| RGB Color | ||
| 16進数表記 | #RRGGBB[AA]、#RGB[A] | #808080 |
| RGB、RGBA | rgb(R,G,B[,A])、rgb(R G B[ A]) | rgb(255,100,0,0.5) |
| HSL Color | ||
| HSL | hsl(H,S,L[,A]) | hsl( 30, 100%, 50%, 0.15 ) |
| Color名 | ||
| Colorキーワード、Color名 | 色の名称white、gray、blackなど | silver |
以下は、文字色をfloralwhite色に指定した、16進数、rgb関数、hsl関数、Color名での表記です。 16進数、rgb関数、hsl関数では、透明度も指定することができます。
color: #fffaf0; color: #fffaf088; /* 透明度50% */
color: rgb(255, 250, 240); color: rgb(255, 250, 240, 0.5); /* 透明度50% */
color: hsl(40, 100%, 97%); color: hsl(40 100% 97% / 50%); /* 透明度50% */
color: floralwhite;
RGB Colorは赤(R)、緑(G)、青(B)の成分を指定、HSL Colorは色相(H)、彩度(S)、輝度(L)を指定します。それぞれ透過度 alpha がオプションで設定できます。
RGB Colorは16進数表記#RGB[A]と、関数表記rgb(R,G,B[,A])ができます。
ページ内 Index
RGB Color

RGB Colorは赤(R)、緑(G)、青(B)の成分を指定します。
RGB は光の三原色ともいわれ、色が重なるほど白色に近づきます。絵の具の場合は、色々な色を混ぜ合わせると黒に近づきますが、光の場合は白に近づきます。
rgba() は rgb() の別名です。rgba() は透過度 alpha 値が必要になります。
16進数表記(Hexadecimal)
#0000ff88 /* 青色で透過度50% */
16進数表記には、#RRGGBB[AA]、#RGB[A]があります。赤(R)、緑(G)、青(B)をそれぞれ16進数(0–9, A–F)で設定します。(A)は透過度alphaでオプションです。
#RRGGBB[AA]は#RGB[A]より細かく指定できます。
関数表記(RGB)
rgb(0, 0, 255, 0.5) /* 青色で透過度50% */
RGB関数表記には、rgb(R,G,B[,A])、rgb(R G B[ A])があります。赤(R)、緑(G)、青(B)をそれぞれ数値(0-255)またはパーセント(%)で設定します。(A)は透過度alphaでオプションでパーセントまたは1を100%とした0から1までの数値で設定します。
rgb(R,G,B[,A])とrgb(R G B[ A])の違いはカンマ","で区切るか、スペース" "で区切るかの違いです。
HSL Color
HSL Color は色相(H)、彩度(S)、輝度(L)を指定します。 hsl() ファンクションや hsla() ファンクションを利用します。
hsla() は hsl() の別名です。hsla() は不透過度 alpha 値が必要になります。
関数表記(HSL)
hsl( 240 100% 50% ) /* 青色 */
HSL関数表記には、hsl(H S L / [A]) があります。

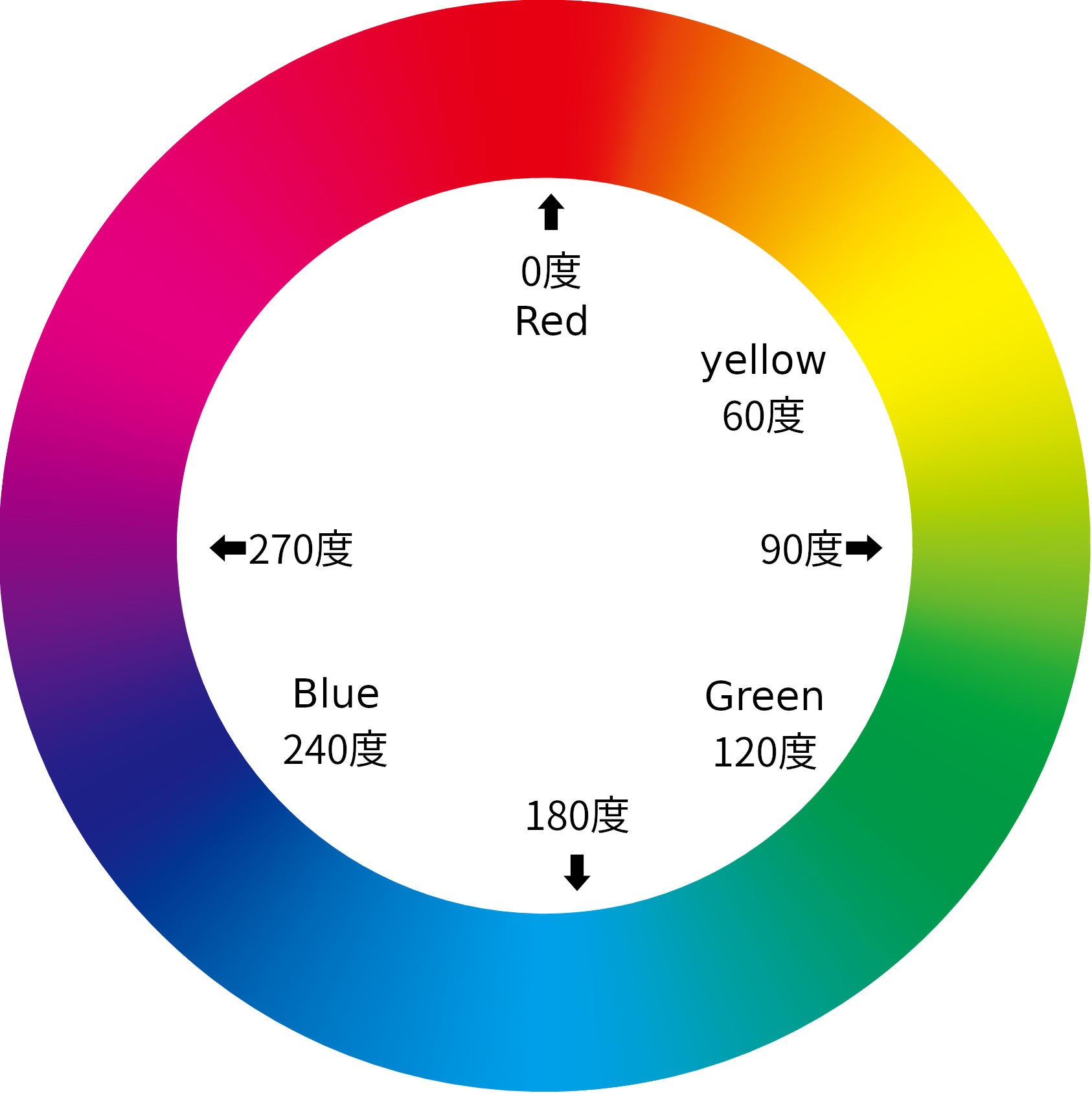
色相(Hue) は、色を表す角度、または数値で指定します。右のような色相環の角度をdeg、 rad、 grad、 turnの単位で設定します。単位のない数値はdegとして扱われます。0deg で赤、60degで黄色、120deg で緑、240deg で青になります。
彩度(Saturation)は、色相で指定した色の彩度を示します。100% 〜 0% で指定し、彩度(S)が 100% で純色です。0% に近づくほど無彩色(白、黒、灰色)になります。
輝度(Lightness)は、色相で指定した色の鮮やかさを示します。100% 〜 0% で指定し、輝度(L)が50%で純色で100%ほど明るく、0%に近づくほど暗くなります。
不透明度は引数の最後尾に/
と % で追加します。hsl() では不透明度です。
web ページ全体の配色を色相だけ決定しておいて、後で彩度と輝度を調整するという使い方ができます。
Colorキーワード、Color名
Colorキーワード、Color名は、色の名称で設定する方法です。以下のように、white、gray、blackなどといった名称を使います。
以下に代表的な色のみを示します。
Colorキーワード、Color名一覧
| キーワード | 色 | |
|---|---|---|
| black | #000000 | |
| gray | #808080 | |
| silver | #c0c0c0 | |
| white | #ffffff | |
| red | #ff0000 | |
| yellow | #ffff00 | |
| blue | #0000ff | |
| green | #008000 | |
Example
色指定の例です。 16進数表記、 RGB Color、 HSL Color、Color 名による色指定を試すことができます。
ブラウザでの配色の変更
ブラウザの開発コンソールで配色を変更することができます。
開発用コンソールを開くには、Google Chrome では右端のCrome メニュー「︙」→「その他ツール」→「デベロッパー ツール」を選択します。
「デベロッパー ツール」を開いたら「Elements」タブを選択します。
下段にスタイル設定が表示されます。スタイル設定は編集することができ、色も変更することができます。
色見本
配色に悩んだら色見本サイトを参照するとよいでしょう。
- Adobe Color.. Adobe による配色見本
- Color Hunt.. 配色見本を多数掲載
- Color Magic.. 言葉のイメージから AI で配色を作成
- ImageHues.. イメージ写真から配色を設定
- palettemaker.. コンテンツの配色見本の作成
- Grabient.. グラデーションの色見本作成
- NIPPON COLORS.. 日本古来の色見本
上記の色見本では見かけませんが、グレア
と呼ばれる不快感や見えづらさを生じさせるような表現がないようにしましょう。
グレア
の代表には点滅があります。目立つようにするために点滅をさせると不快感を与えますので配色、動画や CSS アニメーションにおいても注意しましょう。
ちなみに、コントラスト比が最も高いのは白と黒の組み合わせです。テキストは問題にならないのですが、白と黒がはっきり別れたイメージには注意が必要です。
JIS(JISX8341-3)のガイドライン 1.4 に配色や画像に関する推奨ガイドラインがあります。参考にしてみるのもよいでしょう。
