簡易な Google Map の埋め込み
Google Map の共有
を使った作成例です。無料のものを使用する方法で、商用や有料で使用する方法ではありません。
Google Map を自 web ページで表示する方法には有料のものと無料のものがあります。無料のものはカスタマイズができません。より詳細にカスタマイズするには有料のものを使用します。
ここでは無料の Google Map を取り込む方法を解説します。
ページ内 Index
Google Mapの共有方法
簡易な方法ですので、地図をカスタマイズはできません。Google Map APIを使いカスタマイズする方法もあります。
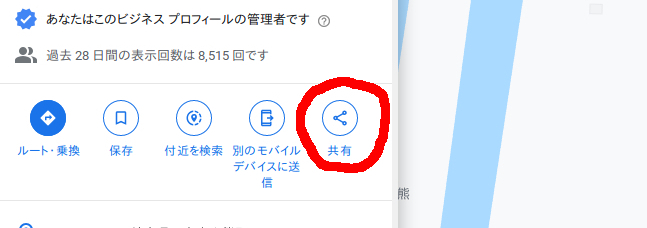
Google Mapで目的の場所を共有

まずGoogle Mapで目的の場所を選択し、"共有"をクリックします。
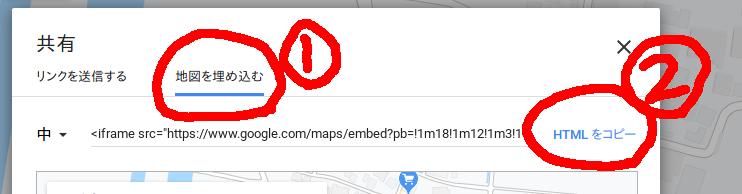
HTMLのコピー
表示されたダイアログにあるタブ(1)"地図を埋め込む"を選択し、(2)"HTMLをコピー"をクリックします。

HTMLペースト
コピーされたHTMLは<iframe>を含みます。埋め込みたい箇所にペーストするだけです。
