hsl() ファンクション
hsl() ファンクションは、色の指定方法である HSL( Hue, Saturation,Lightness または Luminance )での設定を行うための CSS のファンクションです。値として <color> を使うプロパティ、background-color、color などで使用します。
HSL は、色相(Hue)、彩度(Saturation)、輝度(Lightness)を表し、この3つが指定要素になります。 hsl() ファンクションでは、さらに不透明度を示すアルファ値が指定可能です。
background-color: hsl(240deg 100% 50% / 100%);
詳しくは Example を参照してください
hsl() は、引数の値を
(半角スペース)で区切ります。

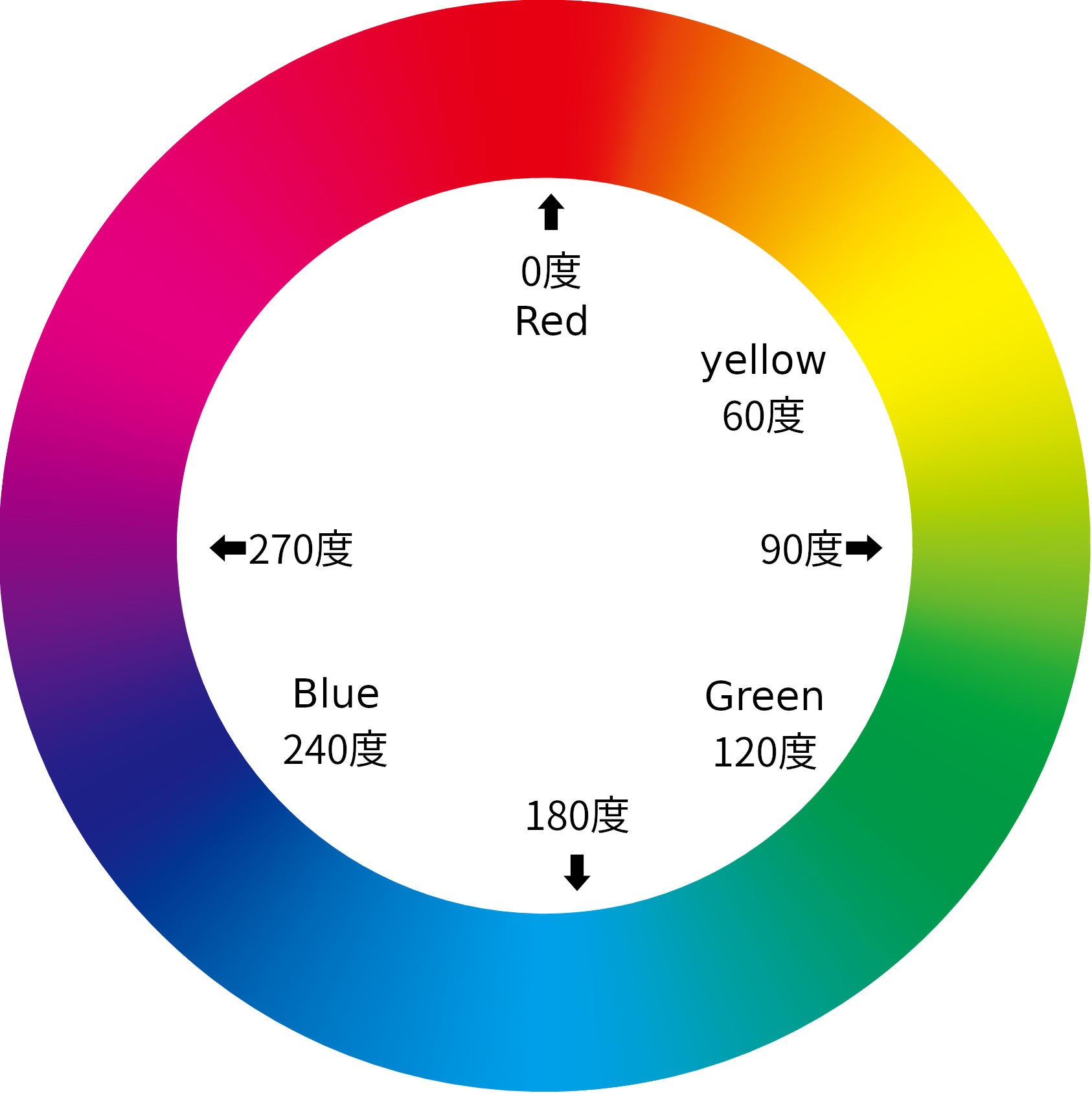
色相(Hue) は、色を表す角度、または数値で指定します。右のような色相環の角度をdeg、 rad、 grad、 turnの単位で設定します。単位のない数値はdegとして扱われます。0deg で赤、60degで黄色、120deg で緑、240deg で青になります。
彩度(Saturation)は、色相で指定した色の彩度を示します。100% 〜 0% で指定し、彩度(S)が 100% で純色です。0% に近づくほど無彩色(白、黒、灰色)になります。
輝度(Lightness)は、色相で指定した色の鮮やかさを示します。100% 〜 0% で指定し、輝度(L)が50%で純色で100%ほど明るく、0%に近づくほど暗くなります。
不透明度は引数の最後尾に/
と % で追加します。hsl() では不透明度です。
web ページ全体の配色を色相だけ決定しておいて、後で彩度と輝度を調整するという使い方ができます。
ページ内 Index
構文(Syntax)
CSS
hsl( deg % % ) または hsl( deg % % / % )
引数
deg は角度で色相を指定します。単位なしの数値だけでも指定できます。% はパーセンテージで、1つ目は彩度。2つ目は輝度を指定します。
/
以降の % は不透明度です。100% で不透明、0% で完全に透明です。
Example
以下は hsl() ファンクションの例です。
hsl() による形式の指定
以下は web ページのヘッダー、メイン、フッターの配色を設定と確認を出来るようにしています。
各領域の色、彩度、輝度を調整してみてください。
