hsla() ファンクション
hsla() ファンクションは、色の指定方法である HSL とその透明度の設定を行うための CSS のファンクションです。<color> を使うプロパティ、background-color、color などで使用します。
HSL は、色相(Hue)、彩度(Saturation)、輝度(Lightness)を表します。hsla() ではさらに不透明度 アルファ値(Alpha)を指定できます。
hsl() ファンクションでも不透明度を追加指定できます。
background-color: hsla( 240deg, 100%, 50%, 100% );
詳しくは Example を参照してください
hsla() は、引数の値を,
で区切ります。

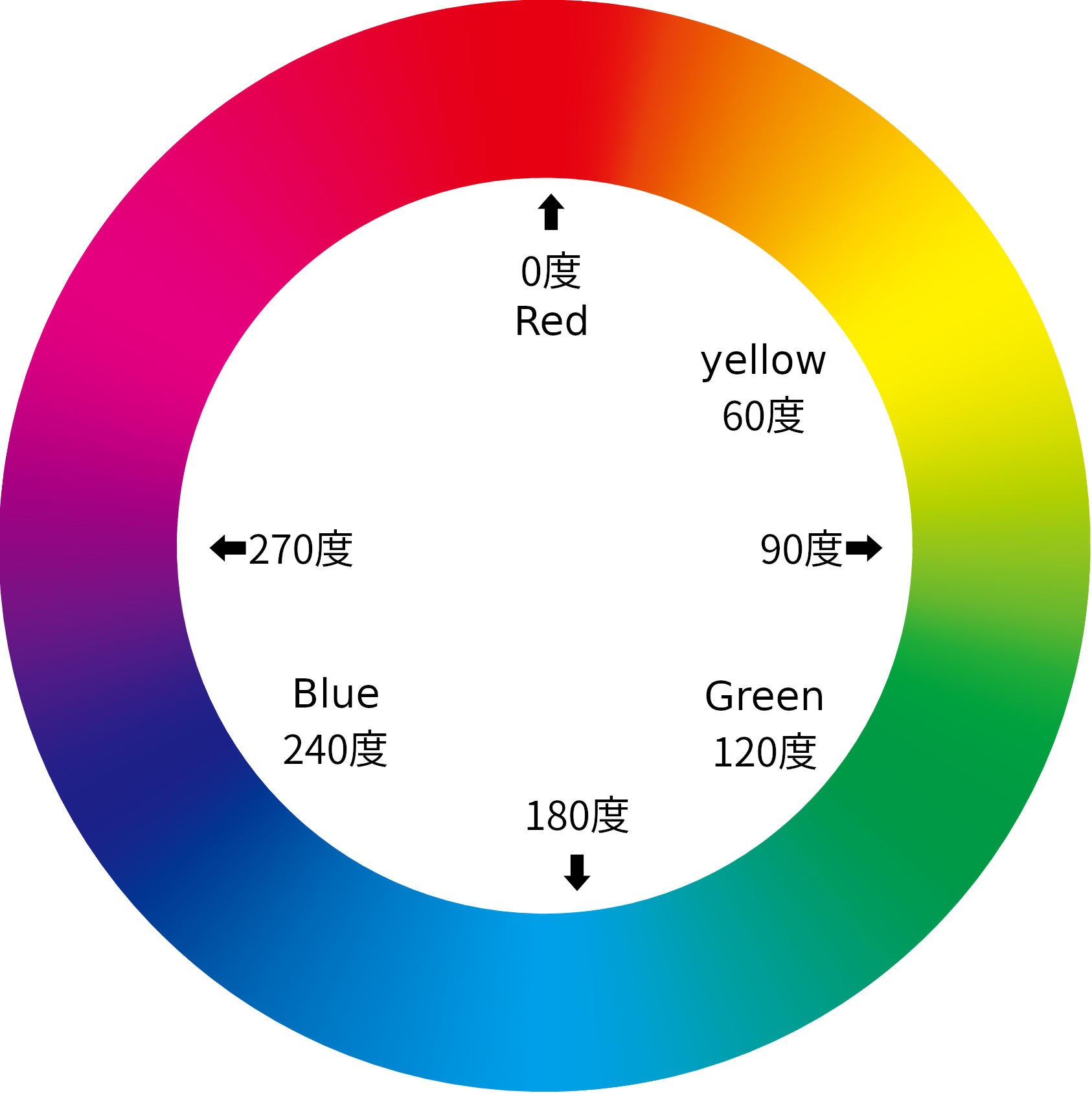
色相(Hue) は、色を表す角度、または数値で指定します。右のような色相環の角度をdeg、 rad、 grad、 turnの単位で設定します。単位のない数値はdegとして扱われます。0deg で赤、60degで黄色、120deg で緑、240deg で青になります。
彩度(Saturation)は、色相で指定した色の彩度を示します。100% 〜 0% で指定し、純色 ~ 灰色 になります。0% に近いほどくすんでみえます。
輝度(Lightness)は、色相で指定した色の鮮やかさを示します。100% 〜 0% で指定し、50% で純色になり 100% に近いほど鮮やかに、0% に近いほど落ち着いた色になります。
アルファ値(Alpha)は、不透明度です。100% 〜 0% で指定し、100% で完全に不透明、0% で完全に透明です。
web ページ全体の配色を色相だけ決定しておいて、彩度と輝度で調整するという使い方ができます。
ページ内 Index
構文(Syntax)
CSS
hsla( deg, %, %, % )
引数
deg は角度で色相を指定します。単位なしの数値だけでも指定できます。% はパーセンテージで、1つ目は彩度。2つ目は輝度を指定します。3つ目は不透明度です。
Example
以下は hsla() ファンクションの例です。
hsla() による形式の指定
以下は web ページのヘッダー、メイン、フッターの配色を設定と確認を出来るようにしています。
各領域の色、彩度、輝度を調整してみてください。
