justify-content プロパティ
justify-content プロパティは、フレックスコンテナ display:flex; において子エレメント(フレックスアイテム)の主軸方向に対しての配置を指定するプロパティです。
配置には、右寄せ、左寄せ、中央、均等に並べるといったことができます。
.contena{
display:flex;
justify-content: center;
}
詳しくは Example を参照してください
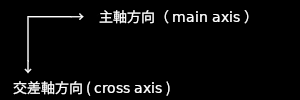
フレックスコンテナとは display:flex; が設定されたエレメントです。主軸方向はデフォルトで列(横)方向です。
主軸、交差軸は flex-direction プロパティによって切り替えることができます。

交差軸方向の並びの調整は、align-itemsプロパティで指定します。
ページ内 Index
構文(Syntax)
CSS
justify-content: flex-start | flex-end | center | space-between | space-around | initial | inherit;
DOM ( JavaScript )
String = object.style.justifyContent;
object.style.justifyContent="flex-start | flex-end | center | space-between | space-around | initial | inherit";
値(Values)
| Value | 摘要 |
|---|---|
| flex-start | 初期値(default値)、頭寄せ、デフォルトでは左寄せ |
| flex-end | 末寄せ、デフォルトでは右寄せ |
| center | 中央寄せ |
| space-between | 幅に対して均等に配置 |
| space-around | 両端にスペースを設けて均等の配置 |
| initial | 初期値に戻す |
| inherit | 親エレメントのプロパティを継承 |
備考(Remarks)
| 初期値(Default value) | flex-start |
| 継承(Inherited) | No |
| CSS Animation | No |
Example
justify-content の例です。色分けしたフレックスアイテムを中央に揃えています。
flex-wrap: wrap; は横並びにしたフレックスアイテムを折り返す指定です。憶えで記載してあります。
関連するプロパティ
display: flex; には以下の関連するプロパティがあります。これらを使って大きさや配置を調整します。
| プロパティ | 概要 |
|---|---|
| flex-basis | フレックスアイテムの基本となる幅 |
| align-content | フレックスラインの垂直方向の配置 |
| align-items | 初期の配置位置 |
| align-self | フレックスアイテムの配置位置 |
| justify-content | 主軸方向での配置を指定 |
| flex-wrap | 横並びにしたフレックスアイテムの折り返し |
| flex-direction | フレックスアイテムの縦または横の並び |
| flex-flow | flex-direction、flex-wrapを一括指定 |
| order | フレックスアイテムの順序を変更 |
