border プロパティ
border プロパティは、囲み線または枠線と呼ばれるエレメントの外周を縁取る線で、以下の太さ、スタイル、色を一括指定することができる CSS プロパティです。
border: 5px dotted rgb(0, 102, 0);
詳しくは Example を参照してください
border プロパティは、上(border-top)、下(border-bottom)、左(border-left)、右(border-right)を別々に指定することができます。
背景はデフォルトで border の範囲まで表示されています。変更するには background-clip クリップを使用します。
border プロパティについて
border の幅を変更すると全体のサイズも影響を受けます。 以下は、サイズに関する注意点などの解説をしています。また、border のみを非表示にすることや border に似た outline プロパティについても解説します。
border と全体のサイズ
border の幅によってエレメント全体のサイズが影響を受けます。 もしエレメントの領域内に padding や border を収めたい場合は、box-sizing プロパティを使用します。
border の表示/非表示
線種、border-styleプロパティの初期値が none のために、border-widthやborder-colorを設定しても表示されません。borderを表示するためにはborder-styleプロパティの線種を設定する必要があります。
borderを非表示にするには、border:none;です。
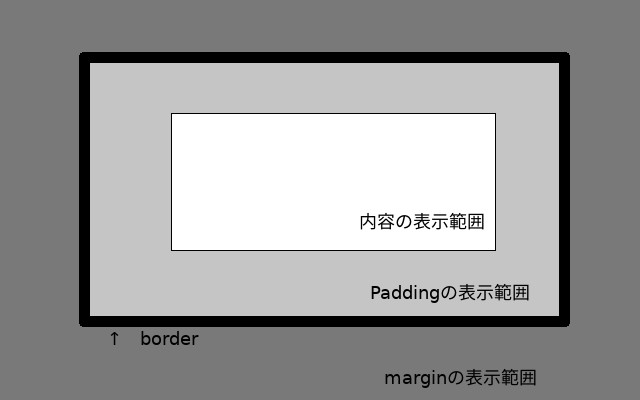
border、margin、padding
border は、margin と padding の間に表示されます。

詳しくは padding,border,margin プロパティ
を参照してください。
outline プロパティ
border プロパティに似たoutlineプロパティがあります。 outlineプロパティはborderのように上下左右の区別はありません。
構文(Syntax)
CSS
border: border-width border-style color;
DOM ( JavaScript )
String = object.style.border;
object.style.border = "border-width border-style color";
値(Values)
| Value | 摘要 |
|---|---|
| border-width | 線(border)の太さ、初期値はmedium |
| border-style | 線種で、初期値はnone。以下を参照 |
| border-color | CSS Colorを参照 |
| initial | 初期値に戻します。 |
| inherit | 親要素(親エレメント)のプロパティを継承します。 |
border プロパティは、border-width、border-style、border-color の値を組み合わせることができます。
ただし、*-style を指定しないと border は表示されません。
border-block-style の値
border-block-style で指定できる値には以下があります。
| Value | 摘要 |
|---|---|
| none | 初期値(default値) |
| hidden | 非表示 |
| dotted | ドット点線 |
| dashed | 点線 |
| solid | 実線 |
| double | 二重線 |
| groove | 3D丸みのある隆起した線 |
| ridge | 3D隆起した線 |
| inset | エレメント全体を凹んだ立体にみせる |
| outset | エレメント全体を立体にみせる |
| initial | 初期値に戻す |
| inherit | 親エレメントのプロパティを継承 |
備考(Remarks)
| Default value | medium none color |
| Inherited(継承) | no |
| Animatable | no |
