padding,border,margin プロパティ
padding、border、margin といった内容の外側に余白や罫線を指定するプロパティについての解説です。
これらのプロパティは、エレメントに余白を設けるために使用します。
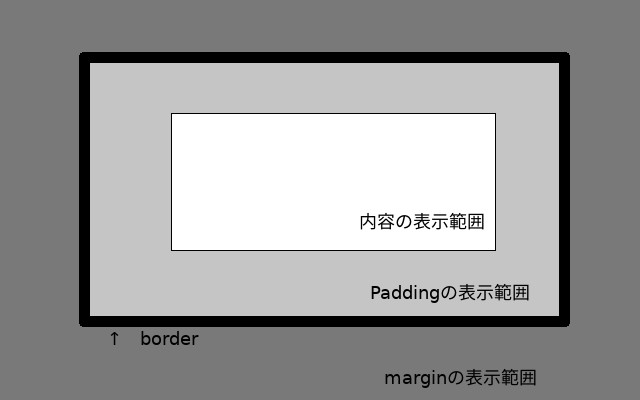
エレメントからみると、padding と border はエレメントの内側の設定になります。エレメントの外側に margin が設定されます。

しかし大きさの変化をみると、内容は width や height といった領域を指定するプロパティによってその大きさが決まりますが、padding、border、margin によって表示領域がより大きくなります。
例えばwidth値+padding、border、marginの値
分だけ領域が確保されます。
padding、border、margin の設定は、いずれもエレメント全体が大きくなってしまうことに注意が必要です。
padding や border の幅の変更によるエレメント全体のサイズを変更したくない場合は、box-sizingプロパティを使用します。 margin は別ですが、box-sizingプロパティの設定よって padding や border の幅を全体のサイズに収めることができます。
paddingもmarginもそれら範囲内に内容は表示されませんが、paddingは表示領域としてバックグランドの画像や色彩が表示されます。 バックグランドの画像や色彩を表示領域いっぱいに表示したい場合はpaddingを使用します。
ページ内 Index
padding
paddingプロパティは、エレメントの表示領域内に設定される余白です。borderより中に設定されます。 padding-top、padding-bottom、padding-left、padding-rightプロパティを一括で指定できます。
padding と border には、バックグランドの画像や色彩を表示することができます。バックグランドを領域いっぱいに表示したい場合は padding を使用します。
内容は padding より中に表示されますが、背景は border まで表示されます。
margin には背景が表示されません。
詳しくはpadding プロパティページを参照して下さい。
borderプロパティ
border プロパティによってエレメントに外枠を設定することができます。
border: 15px solid rgb(0, 102, 0);
borderプロパティは、囲み線(border)の設定で、以下のborderに関するプロパティを一括指定することができるプロパティです。
バックグランドの背景や配色は border の領域まで表示されます。ただし、位置がずれますので background-origin や background-clip で調整するといった対処が必要になります。
内容は padding より中に表示されますが、背景は border まで表示されます。
margin には背景が表示されません。
詳しくはborderプロパティページを参照して下さい。
margin
marginプロパティは、エレメントの表示領域の外に設定される余白です。親エレメントの内容を透過し、自エレメントの背景は表示されません。
「width値+margin値」分だけ全体の領域が大きくなりますが、ボックスとして表示できる領域は「width値」分だけです。
marginプロパティもpaddingプロパティと同様に「width値+margin値」分だけ親要素が拡がってしまいます。そのために「width値+margin値」が親要素より小さい必要があります。
margin は、margin-top、margin-bottom、margin-left、margin-rightプロパティを一括で指定できます。
詳しくはmarginプロパティページを参照して下さい。
