padding プロパティ
padding プロパティは、エレメントの表示領域内の余白を指定する CSS のプロパティです。
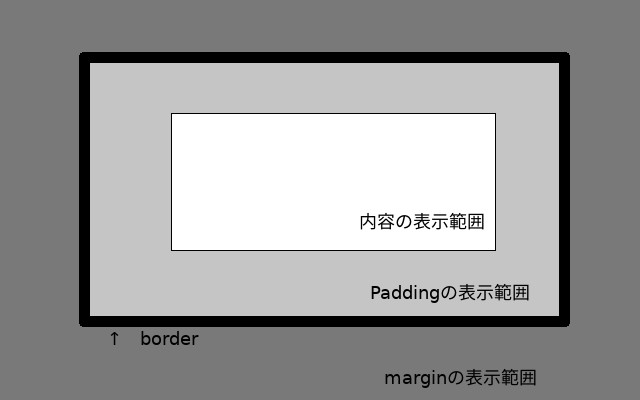
表示としては、marign、borderより中の設定です。

背景は border の範囲まで表示され、padding の範囲まで背景を効果的に使用することができます。詳しくは以下の背景について
を参照してください。
padding: 2em;
padding-top、padding-bottom、padding-left、padding-rightプロパティを一括で指定できます。
padding の値によっても上下左右の余白を指定することができます。
padding、border、marginの概説は padding,border,margin プロパティ
を参照してください。
ページ内 Index
padding について
全体のサイズ変化に注意
padding の幅分だけエレメントのサイズが変化することに注意が必要です。
padding の幅分だけエレメントが拡がってしまいます。例えば、エレメントの幅を「 width 値+ padding の 幅値」として想定する必要があります。
もしも、エレメントの width や height 値内に padding や border を収めたい場合は、box-sizing プロパティを設定します。
背景について
背景は padding によって効果的に使用することができます。
padding プロパティは内容の周りに余白を設けるものの背景画像は border の範囲まで表示されます。
エレメント全体に背景画像を表示したい場合は margin より padding プロパティを使うべきです。
内容は padding より中に表示されますが、背景は border まで表示されます。
margin には背景が表示されません。
上記の例は、margin、border、padding を表示しています。
背景は border の範囲まで表示されます。ただし、問題があって上記の例から分かるように背景画像が全体からズレています。
背景の位置を background-origin で調整したり、背景の表示範囲を background-clip で指定するといった対処が必要になります。
以下は背景の表示開始位置を border-box に調整してあります。
内容は padding より中に表示されますが、背景は border まで表示されます。
margin には背景が表示されません。
背景については background プロパティを参照してください。
padding プロパティの設定方法
値の設定数によって上下左右の余白の量を設定できます。
| 値を1つ | 上下左右で同じ値 |
| 値を2つ | 上下、左右 |
| 値を3つ | 上、左右、下の設定 |
| 値を4つ | 上、右、下、左の設定 |
padding: 1em 1.5em 2em;
構文(Syntax)
CSS
padding: [ top-length right-length bottom-length left-length ] | initial | inherit;
DOM ( JavaScript )
String = object.style.padding;
object.style.padding="[ top-length right-length bottom-length left-length ] | initial | inherit";
値(Values)
| Value | 摘要 |
|---|---|
| 0 | 初期値(default値) |
| top-length right-length bottom-length left-length | CSS長さの単位 |
| initial | 初期値に戻す |
| inherit | 親エレメントのプロパティを継承 |
備考(Remarks)
| 初期値(Default value) | 0 |
| 継承(Inherited) | No |
| CSS Animation | Yes |
Example
paddingの例です。灰色の部分がpaddingです。内容の周りに設ける空白として表示されます。
内容はpaddingの中に表示されますが、backgroundによる背景はpadding、borderまでが表示範囲です。
