margin プロパティ
margin プロパティは、エレメントの表示領域外に設定される余白を指定する CSS のプロパティです。
margin: 3em;
詳しくは Example を参照してください
余白には margin の他に padding があります。padding はエレメントの内側として扱われます。
border も余白のように使うことができるのですが、基本的にはアウトラインとして使用します。

padding はエレメントの背景が表示されます。
margin は親エレメントの内容を透過し、自エレメントの背景は表示されないという違いがあります。
margin-top、margin-bottom、margin-left、margin-rightプロパティを一括で指定できます。
指定する値の数によっても上下左右の指定を変えることができます。
ページ内 Index
margin について
サイズの注意点
「 width 値 + margin 値」分だけ全体の領域が確保されますが、ボックスとして表示できる領域は「 width 値」分だけです。
margin プロパティも padding プロパティと同様に「width値+margin値」分だけ親要素が拡がってしまいます。そのために「width値+margin値」が親要素より小さい必要があります。
padding と border は box-sizing プロパティによってエレメントに設定された大きさに収めることができます。
margin は box-sizing プロパティの影響を受けません。指定値の分だけ全体が大きくなります。
背景について
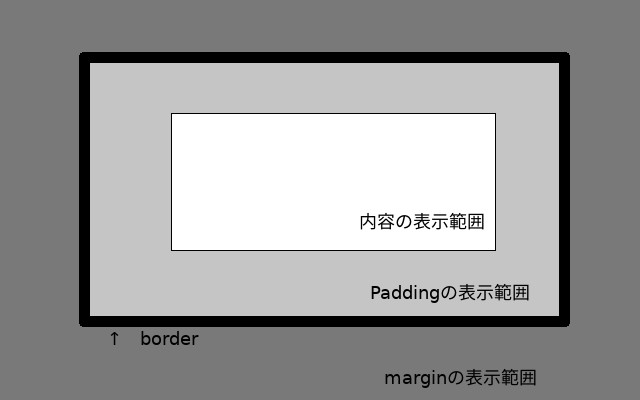
以下は margin、border、padding プロパティの設定とbackground プロパティによる背景を表示しています。
内容は padding より中に表示されますが、背景は border まで表示されます。
margin には背景が表示されません。
上記の例は
に指定してあります。margin 文の余白にはエレメントの背景は表示されません。padding: 50px;border: 20px solid #00000070;margin: 50px;
値の設定数
値の設定数によって上下左右のmarginの量を設定できます。
| 値の指定数 | 概要 |
|---|---|
| 値を1つ指定 | 上下左右で同じ値になります。 |
| 値を2つ指定 | 上下、左右の設定になります。 |
| 値を3つ指定 | 上、左右、下の設定になります。 |
| 値を4つ指定 | 上、右、下、左の時計回りの設定になります。 |
構文(Syntax)
marginの構文についてです。
CSS
margin: margin-width margin-style margin-color ;
DOM ( JavaScript )
String = object.style.margin;
object.style.margin=" margin-width margin-style margin-color ";
値(Values)
marginに指定できる値についてです。
| Value | 摘要 |
|---|---|
| 0 | 初期値(default値) |
| length | CSS長さの単位 |
| auto | 中央揃えに使う |
以下のグローバル値も指定できます。
| キーワード値 | 機能 |
|---|---|
| initial | 仕様で決められた設定値 |
| inherit | 親エレメントの設定値を継承 |
| revert | ブラウザで設定された値 |
| unset | 継承値が優先される。値が継承値されるプロパティでは inherit に同じ。継承されない場合は revert に同じ |
指定値を固定化する場合は !important 宣言を加えます。
備考(Remarks)
marginの備考についてです。
| 初期値(Default value) | 0 |
| 継承(Inherited) | No |
| CSS Animation | Yes |
Example
marginの例です。
margin は、エレメントの表示領域外に設定される余白です。
エレメントの周りにmarginが設定されます。ここでは親エレメントの定義上、右側のmarginは分かり難いですが設定はされています。
関連プロパティ
以下のような関連するプロパティがあります。
| margin | 以下のmargin-*を一括指定 |
| margin-bottom | 下のマージン |
| margin-left | 左のマージン |
| margin-right | 右のマージン |
| margin-top | 上のマージン |
| border | エレメントの囲み線 |
| padding | 囲み線。上下左右別々に指定できる |
| outline | もう一つの囲み線 |
