padding,border,marginプロパティ
padding、border、marginプロパティは内容の外側に余白や罫線を指定するプロパティです。
エレメントに余白を設けるために使用します。
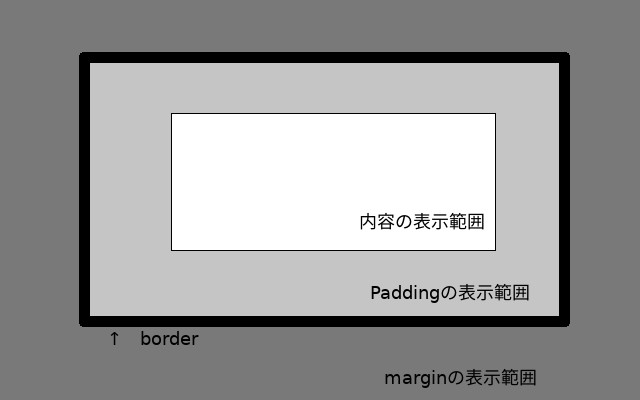
paddingは内容の直ぐ外側、その外側に罫線としてborderが表示できます。marginはさらに外側に表示されます。
padding、border、marginいずれもエレメントが大きくなってしまうことに注意が必要です。
paddingやborderの幅の変更によるエレメント全体のサイズを変更したくない場合は、box-sizingプロパティを使用します。 marginは別ですが、box-sizingプロパティの設定よってpaddingやborderの幅を全体のサイズに収めることができます。

「width値+padding、border、marginの値」分だけ領域が確保されます。
paddingもmarginもそれら範囲内に内容は表示されませんが、paddingは表示領域としてバックグランドの画像や色彩は表示されます。
バックグランドの画像や色彩を表示領域いっぱいに表示したい場合はpaddingを使用します。
padding
paddingプロパティは、エレメントの表示領域内に設定される余白です。borderより中に設定されます。 padding-top、padding-bottom、padding-left、padding-rightプロパティを一括で指定できます。
詳しくはpaddingプロパティページを参照して下さい。
borderプロパティ
borderプロパティは、囲み線(border)の設定で、以下のborderに関するプロパティを一括指定することができるプロパティです。
詳しくはborderプロパティページを参照して下さい。
margin
marginプロパティは、エレメントの表示領域外に設定される余白です。
margin-top、margin-bottom、margin-left、margin-rightプロパティを一括で指定できます。
「width値+margin値」分だけ全体の領域が確保されますが、ボックスとして表示できる領域は「width値」分だけです。
marginプロパティもpaddingプロパティと同様に「width値+margin値」分だけ親要素が拡がってしまいます。そのために「width値+margin値」が親要素より小さい必要があります。
詳しくはmarginプロパティページを参照して下さい。
